Choix d'outil de prototypage : pourquoi nous avons opté pour Figma

Dans le monde de la conception numérique, le choix de l'outil de prototypage peut avoir un impact significatif sur le flux de travail, la collaboration et l'efficacité générale d'une équipe.
Quel choix faire ?
Notre voyage vers le choix de l'outil de prototypage idéal a commencé avec deux candidats de taille : Figma et Sketch.
Pourquoi seulement ces deux options, vous demandez-vous peut-être ? L'explication est simple. Figma et Sketch sont deux des outils de conception les plus réputés sur le marché. Ils offrent tous deux un ensemble de fonctionnalités robustes qui sont essentielles pour la création de prototypes de haute qualité.
Cependant, pour finaliser notre choix, nous avons dû passer par une série d'évaluations basées sur une liste précise de critères. Ces critères englobent tout, de l'interface utilisateur à la facilité de collaboration, en passant par l'éventail de fonctionnalités offertes.
Après cette analyse minutieuse, nous avons finalement opté pour Figma. Ce choix s'est révélé être le meilleur pour nos besoins spécifiques, grâce à sa flexibilité, ses capacités de collaboration en temps réel et son large éventail de fonctionnalités puissantes.
Cela dit, nous pensons qu'il est essentiel de partager le processus de prise de décision qui nous a amené à choisir Figma. C'est pourquoi nous avons préparé un tableau comparatif détaillé qui met en évidence les différences clés entre Figma et Sketch. Ce tableau devrait vous aider à comprendre pourquoi Figma a été le gagnant dans notre cas, et peut-être vous aider à faire votre propre choix si vous êtes dans une situation similaire.
|
Caractéristiques |
Figma |
Sketch |
|---|---|---|
|
Plateformes |
Multiplateformes |
Mac uniquement |
|
Collaboration en temps réel |
Oui |
Limitée, seulement sur Mac |
|
Plan gratuit |
Oui |
Non |
|
Facilité d'apprentissage |
Guides pratiques et vidéos pédagogiques |
Informations disponibles en ligne grâce à sa longévité |
|
Plugins et intégrations |
Limitées, commencées en 2019 |
Nombreuses |
|
Flexibilité |
Oui (grilles et contraintes flexibles pour des mises en page) |
Limitée |
|
Transfert de développeur |
Excellentes fonctionnalités de transfert de développeur |
Via des intégrations (ex: Zeplin) |
|
Performance et vitesse |
Pas de problème de vitesse ou de retard |
Hautes performances (logiciel installé localement sur un Mac) |
|
Prototypage |
Plus de déclencheurs d'interface utilisateur |
Via des plugins de prototypage |
|
Mode hors ligne |
Disponible mais limité |
Disponible |
|
Accessibilité |
Très accessible et facile à utiliser |
Limité (disponible uniquement sur Mac) |
|
Bibliothèque d'intégration |
En croissance |
Grande et variée |
|
Abonnement mensuel |
Disponible pour certains plans |
Non disponible (facturation annuelle uniquement) |
Vous débutez dans le prototypage
Le processus de prototypage peut sembler intimidant, mais il joue un rôle crucial dans la conception. Il ne faut pas sous-estimer son importance. En créant un prototype préliminaire de votre produit, vous avez la possibilité de tester et d'améliorer à la fois sa fonctionnalité et son design. Voici quelques conseils pour débuter avec le prototypage de manière efficace.
Quelques plugins très pratiques dans Figma
Les plugins de Figma offrent des avantages indéniables aux designers en automatisant les tâches répétitives et en gagnant un temps précieux. Par exemple, le plugin Content Reel simplifie l'ajout de contenu réaliste aux maquettes, tandis que le plugin Unsplash donne un accès rapide à une vaste bibliothèque d'images gratuites. Certains étendent les fonctionnalités de base de Figma comme le plugin Batch Styler qui permet d'appliquer rapidement des styles prédéfinis à plusieurs éléments simultanément, accélérant ainsi le processus de conception. Et, le plugin Similayer qui facilite la recherche et la sélection de calques similaires dans une maquette complexe.
En résumé, les plugins de Figma sont des outils indispensables qui améliorent les flux de travail, ajoutent des fonctionnalités supplémentaires. La liste est longue, à vous de trouver les vôtres !
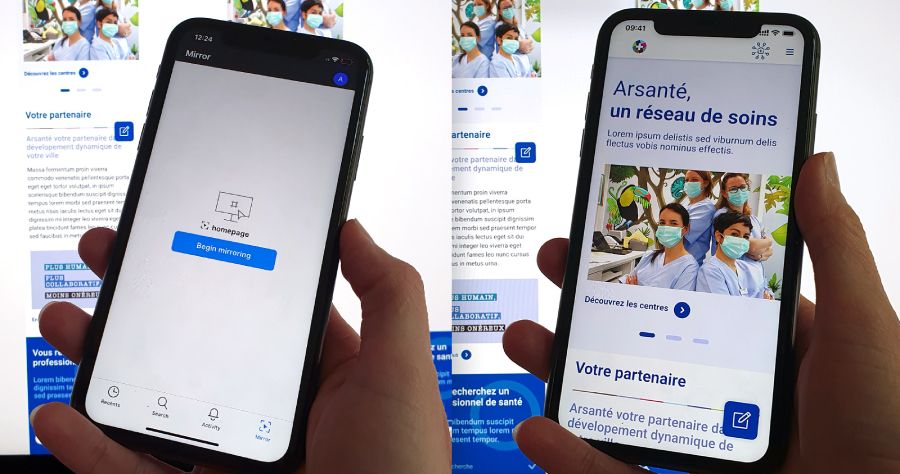
L'application Figma

Avec cette application Figma, vous accèderez à de nombreuses fonctionnalités très pratiques. Celle que nous préférons chez Dellarocreative est Mirror. Elle permet de visualiser et tester directement votre prototype sur le mobile, on adore !
Et en plus vous trouverez celles-ci :
- Voir et répondre aux commentaires sur Figma et FigJam ;
- Recevoir des notifications push pour les nouveaux commentaires et réponses ;
- Afficher, parcourir et partager des fichiers et des prototypes ;
- Naviguer dans les dossiers d'équipe et de projet ;
- Fichiers favoris pour un accès encore plus rapide ;
- Prototypes de lecture sans être attaché à votre bureau ;
- Activez les points chauds dans les prototypes pour une navigation plus facile.
À vous de tester !
Si vous désirez en apprendre plus sur le prototypage, je vous laisse lire : le prototypage donne vie aux idées

Audrey Wantellet
Design web